微信浏览器字体导致布局错乱.md 2.2 KB
解决微信浏览器调整字体大小导致网页字体变化页面布局错乱的问题
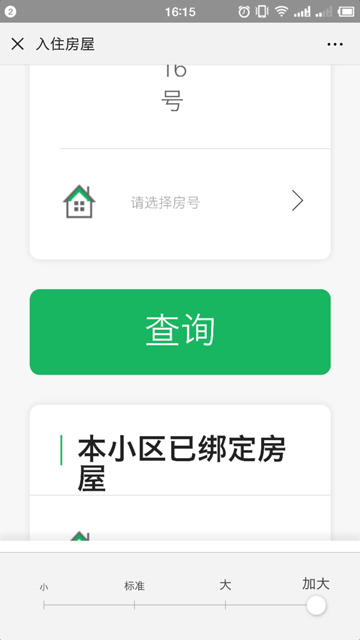
绘服务上发现住户手机因为调整了浏览器字体导致布局错乱,如下图所示。
解决的方法如下:
iOS
无论是系统自带的调整字体大小,还是一些App自带的调整字体大小iOS是调整WebView字体大小是通过给body添加-webkit-text-size-adjust来实现的,所以只需在body修改-webkit-text-size-adjust属性即可,下面写的这两种方法都可以,选其一即可,方法如下:
body { /* IOS禁止微信调整字体大小 */
-webkit-text-size-adjust: 100% !important;
}
安卓
我们需要添加下面的代码到页面中:
(function () {
if (typeof WeixinJSBridge == "object" && typeof WeixinJSBridge.invoke == "function") {
handleFontSize();
} else {
if (document.addEventListener) {
document.addEventListener("WeixinJSBridgeReady", handleFontSize, false);
} else if (document.attachEvent) {
document.attachEvent("WeixinJSBridgeReady", handleFontSize);
document.attachEvent("onWeixinJSBridgeReady", handleFontSize);
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
'fontSize': 0
});
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
'fontSize': 0
});
});
}
})();
这种方式的缺陷就是,页面先看到的是字体被放大的效果,然后闪回到正常的展示,估计1s,是因为WeixinJSBridge初始化需要一点时间,要等到WeixinJSBridge初始化后才可以调用其的方法设置字体到默认大小。