|
|
@@ -0,0 +1,49 @@
|
|
|
+# 住户管理功能需求说明文档
|
|
|
+
|
|
|
+[原型地址](https://pro.modao.cc/app/xfF2XyScOZU9wZSs1zKlKKEGIdUBf4C)
|
|
|
+
|
|
|
+## 名词说明
|
|
|
+
|
|
|
+| 名词 | 说明 |
|
|
|
+| ----- | ---------------------------------------------- |
|
|
|
+| 独立产权人 | 指该住户为关联房屋的唯一产权人,即产权证明上仅有该住户 |
|
|
|
+| 共有产权人 | 指该住户与其他人共同享有关联房屋的产权,即产权证明上有多人 |
|
|
|
+| 租户 | 租用房屋居住,无产权的人,包括租用房屋人共同居住的其他亲属 |
|
|
|
+| 亲属 | 居住在产权人房屋,与产权人具有亲缘关系的人。 |
|
|
|
+| 居住时间 | 住户在本房屋居住的起止时间段,对于租户一般指租房合同的期限,对于业主截止时间可以选择为长期。 |
|
|
|
+| 常住地址 | 指住户常年居住的地址(一般用于发送信件,快递填写) |
|
|
|
+| 房产转让 | 通过买卖的方式将房屋产权人进行变更的行为 |
|
|
|
+| 租期结束 | 房屋租赁合同到期,不再续签而搬出房屋居住 |
|
|
|
+| 亲属搬出 | 亲属因为各种原因(如成家,求学)等方式不再在该房屋居住 |
|
|
|
+| 财产分割 | 通过法律或协商的手段,将共有产权进行分割,未分配到产权人搬出(如离异) |
|
|
|
+| 离世 | 住户离世变更为历史住户 |
|
|
|
+
|
|
|
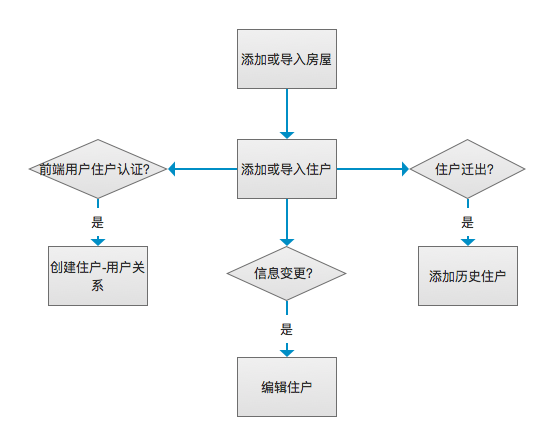
+## 操作流程
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+1. 添加或导入房屋:添加住户首先需要有住户居住的房屋信息。
|
|
|
+
|
|
|
+2. 添加或导入住户:通过后台添加(一般用于新迁入住户)或批量导入的方式增加住户。
|
|
|
+
|
|
|
+3. 信息变更:如果住户信息发生变更,则使用编辑住户功能编辑住户信息。
|
|
|
+
|
|
|
+4. 住户迁出:如果住户不再在该房屋居住,当住户到物业管理处登记迁出即可。(未来可考虑住户提交迁出申请,物业在线审核)。住户迁出完成后,将已有的住户标记为历史住户,并且创建一条历史住户信息。
|
|
|
+
|
|
|
+5. 住户认证:前端用户通过住户认证功能认证,如果认证成功,则创建住户与平台用户的关联关系。住户认证分为两种,一是后台已有住户信息,若匹配上则建立关联关系即可;若后台没有住户信息,则视为新增的住户认证申请(需要物业审核),审核通过后新建一个住户并且建立住户与用户的关联关系。
|
|
|
+
|
|
|
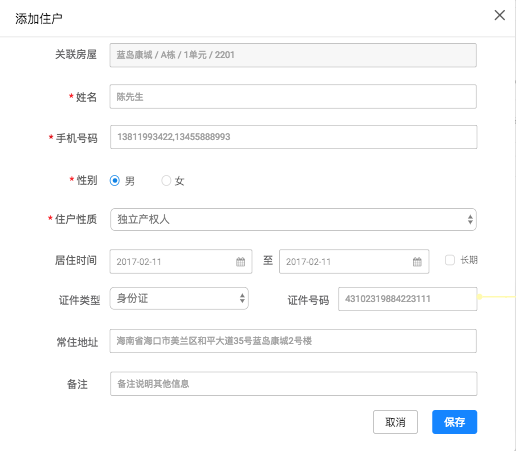
+## 表单说明
|
|
|
+
|
|
|
+
|
|
|
+
|
|
|
+| 字段名称 | 字段类型 | 说明 | 是否必填 |
|
|
|
+| ---- | ------ | ------------------------------------------------------------ | ---- |
|
|
|
+| 关联房屋 | String | 住户居住的房屋ID,如果在住户管理界面左侧已经选择了房屋号,则默认填充选中的房号,但可以通过输入房号模糊匹配进行下拉筛选 | 是 |
|
|
|
+| 姓名 | String | 住户姓名,支持中英文输入,需要过滤特殊字符 | |
|
|
|
+| 性别 | Enum | 选择男或女,如果填了身份证号,需要验证身份证号倒数第2位是否符合性别(奇数为男,偶数为女) | |
|
|
|
+| 住户性质 | Enum | 选择独立产权人,共有产权人,租户,亲属中的一个。 | |
|
|
|
+| 居住时间 | Date | 该住户在本房间的居住起止时间段,若为长期居住则勾选长期,勾选长期后截止时间置灰,不允许再选择。 | |
|
|
|
+| 手机号码 | String | 支持录入多个11位手机号,多个手机号通过逗号分隔 | |
|
|
|
+| 证件类型 | Enum | 选择身份证,港澳通行证,军官证,护照中的一个 | |
|
|
|
+| 证件号码 | String | 如果证件类型为身份证,此项数据不为空的话需要校验身份证号。后台根据身份证号自动解析住户生日存储。 | |
|
|
|
+| | | | |
|